8 April 2015 to 25 November 2014
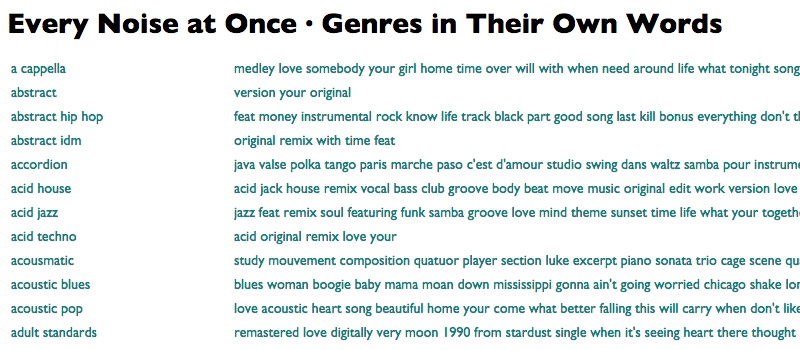
¶ Genres in Their Own Words · 8 April 2015 listen/tech
¶ A little more Every Noise at Once press · 6 April 2015 listen/tech
A few recent blog mentions of Every Noise at Once:
· Listen To Every Single Musical Genre, Ever (io9)
· Lose Yourself in a Map of Every Music Genre Ever (Nerdist)
· Check out this bonkers interactive map of every musical genre (Redeye Chicago)
· From deep Christmas to vegan straight edge, an awesome interactive of 1,358 musical genres (Washington Post)
· Listen To Every Single Musical Genre, Ever (io9)
· Lose Yourself in a Map of Every Music Genre Ever (Nerdist)
· Check out this bonkers interactive map of every musical genre (Redeye Chicago)
· From deep Christmas to vegan straight edge, an awesome interactive of 1,358 musical genres (Washington Post)
The official schedule for South by Southwest 2015 had over 1800 bands. A band I met in the airport in Boston had won their place among the 1800 by entering a contest with 300 other bands vying for 11 spots in a performance round with 1 winner. The math is daunting.
The event itself is also daunting. Some of those 1800 bands play multiple times over the course of a few days, so at any given moment there can be dozens of performances happening simultaneously, spread out over a wide area of Austin.
The core of the experience, though, takes place in a club- (and makeshift-club-) lined stretch of 6th Street that becomes, for a few days, a near-solid mass of people. This is an unusually uncrowded moment from a rain-thinned moment early in the week.

I learned quickly that my stubborn plan to dart obsessively from show to show relied on making east/west transitions on 5th or 7th street. SXSW badges allow you to skip the lines and breeze in and out of any venue, provided you can reach them, and I had a badge from having been on a discussion panel at the beginning of the Music conference, so my project was to see as many bands as I physically could.
This wasn't quite what I accomplished, as there were a few times when I was tired enough by some point in the night that I gave up and actually sat through a bandless set-change in between two bands I wanted to see, rather than trying to squeeze in another band somewhere else. But I did see 50 bands over the course of 4 days. Not always full sets, and even the "full" SXSW sets are often short, but that 50 counts only bands whose names I knew, and was seeing on purpose, not all the incidental music I wandered through.
The music at SXSW is by no means equally distributed across the whole world's genre space, but there did seem to be at least a little of enough different things to be close enough. Even my own tiny sample included bands from Austin, Boston, Brooklyn, LA, Canada, Chile, Ghana, Korea, Taiwan, Sweden, Spain, Ireland, England, Scotland, Italy, Australia and Norway, at least, and from gleaming pop to diffident avant-garde to cyclic electronica to shredded metal.
If there was a single overarching theme to my own arbitrary 50/1800ths sample of the festival's music, it was backing tracks. Almost nobody I saw didn't have at least some prerecorded material or triggered samples mixed in with their live-performance elements. If the audiences were often fractionally present behind status posts and picture-taking, the bands were similarly at once here and symbolically here, partly performing and partly alluding to themselves by association.
At the extreme of this were the shows by various members of the PC Music collective, which were entirely knob-twiddling DJ sets. One might reasonably wonder whether this constitutes "performance" in the traditional sense. Indeed, I had no way to know whether the people on stage gingerly turning tiny knobs while bobbing industriously with the non-finger parts of their bodies were actually the people involved in the creation of the music. Nor, for that matter, whether the knobs were even connected to anything.
But there was a crowd of people there. And they were definitely dancing, there in the glittering dark, to whatever it was.

My own personal motif turned out to be Swedish women singers accompanied by scruffy sequencer-operating Swedish dudes. There were at least 6 of these at the festival, and I saw 4 of them, starting with the tiny, amazing Frida Sundemo.

This is arguably only one small step up from DJ sets, epistemologically, as Frida doesn't even move around a lot. She sings, but she does that on the recordings, too. Maybe the purpose of the concert was more for her to see us. Although if so I wish there had been more of us. This same venue had maybe 10 times as many people for the K-Pop showcase the following night.
Of the other Swedes, I didn't get pictures of the quirk-poppy Tove Styrke or the ethereal Swedish-Iranian singer Laleh, and I didn't see Tove Lo or Seinabo Sey. There were 7 if you count Kate Boy, who have an Australian singer and two Swedish dudes with matching jackets and a lot of percussion controllers and an energy-level bordering perilously on hyperventilation.

At one point I went from one of these Swedish shows straight to an African showcase (grabbing either an Australian pie or a Peruvian pork sandwich on the way, I forget which), and the Ghanaians Samini and Sarkodie both had multiple layers of backing tracks, too, but also had 20-25 people on stage at a time. A few of these were playing instruments or operating musical equipment, but a lot of them were just standing around checking their phones or arguing with each other about grammar (I assume). I guess this is how you do it in Ghana.
The most underrated features of the festival, in my opinion, were the two daytime stages inside the Austin Convention Center. The big one, from which radio simulcasts were being broadcast, was a cavernously corporate room with absolutely no personality, but excellent acoustics and reasonably comfortable seating. I enjoyed seeing the haunting Twin Shadow there much more than I enjoyed seeing them at the Spotify House the previous day amidst roiling crowds of people sparring for free food, and when Zella Day played the room I could easily imagine that the rows of orderly conference-goers were all bitter execs from the major labels she didn't sign with.
The second stage, awkwardly wedged into a much smaller room down the hall, featured a cheerfully bizarre assortment of "international" acts, and rewarded my curiosity every time I dropped by in between other events. My favorite discovery from here was the Taiwanese trad-crossover group TOFFEE, who perform with spike violin, zither, pop backing tracks, a pop lead singer and a (goofily) rapping MC.

The only way to manageably attend an 1800-band festival is to set some ruthless priorities. The top band I wanted to see was the plaintive Scottish rock group Fatherson, and the rest of my schedule moved backward and forward in time and space from their show at the North Door.

There have been a number of bands, over the years, that I have mentally considered to be the best ROCK band of the moment, and Fatherson are my current pick and the third one from Scotland (after Big Country and Idlewild). They make thick, life-affirming noises, and sing in thick accents. My wife has been spelunking through ancestry.com of late, and progressively downgrading the amount of actual Scottish heritage in my family tree (patronymy aside, I am more Sicilian than anything else), but if you measure by visceral acoustic resonance, I am plainly recently arrived from Skye or Inverness or something.
The best show I saw all week, as I could not have anticipated (or maybe I could have but didn't do enough research), was Inuk throat-singer Tanya Tagaq, who comes from one of the southern suburbs of the North Pole, and appeared in Austin with a ceaseless drummer, a violinist with a pile of effects pedals balanced precariously on a chair, and some kind of semi-fitted blanket.

On record Tanya sings with an arresting style, but still organizes the noises into individual songs. On stage, though, she mostly dispenses with this structure. The drummer starts drumming, the violin guy manages some other sounds, and then demons begin audibly erupting out of her. She writhes, the demons coil and lash and retract. It continues until they are either all subdued or all released, I'm not sure which. And then, after a short pause, it all happens again for a few more minutes. This was probably the most emotionally intense live performance I've seen since the first time I saw Tori Amos more than 20 years ago. And Tagaq's music is not metal, but this was by far the most metal thing I've seen in years.
The second most astounding show I saw was metal, at least somewhat: the largely-instrumental post-rock/metal trio Stinking Lizaveta. I knew and liked them OK from records, but only dropped in to see them because they were on my way from one thing to another. I didn't realize, first of all, that they're older than I am. Like, old enough to have the demeanor of genial grandparents who don't care what you think of their fashion sense.

And then they start playing, and if Tanya Tagaq's style is elemental, Stinking Lizaveta's is feral. Cheshire Agusta is probably not the only female post-rock/metal drummer, but she's the only one I saw at SXSW, and the only one I know who seems to play her cymbals by shouting at them with percussively palpable menace. The bass player plays a battered solid-body upright bass with parts held together by duct tape, and the guitarist jumps around with the geeky energy of an IT guy who just got a lot of boxes of network gear you don't even recognize. As with Tagaq, their live set is not particularly song-bound. As with falling off a cliff into a tornado, you'll want to have ear-plugs but that's hardly the most pressing issue.
But the soul of SXSW, and maybe of modern human existence, is that you are paralyzed by awe for an eternal moment, but then it's over and you go listen to something entirely different. At a handful of points in the week I had gaps without any available bands I already knew, and so made semi-random selections based on festival-guide blurbs and physical proximity. My favorite of these turned out to be the bubbly UK band Juce, who are kind of what the Spice Girls might have become if they'd played their own instruments and sewn their own outfits and liked Prince more.

Music follows you around at SXSW. You go back to your hotel to take a break for an hour and there are bands playing unofficial bonus shows in your hotel bathroom. Or atrium, anyway.

The amount of cabling assembled in Austin for this week would stretch to Ganymede and back if you could ever untangle it all.

And although you are there in person, the signals that flow through these cables and the light that moves through the rooms are sometimes seemingly from separate universes. Your eyes see things like this, which is technically experimental vocal-collagist Julianna Barwick, standing off to one side of a gear-cluttered stage layering herself with delays and effects.

But what you hear is more like this.

And some of it makes you hold still, and some of it makes you move.

And some of it is art-punk in neon,

and some of it is muted by a combination of humility and terror.

There is stage presence, and then there is whatever you call it when you inhabit a stage as if it makes you invisible.

And everybody comes from somewhere,

and somehow finds their own way to connect and process,

and to try to leave some sort of afterimage.

The band I planned my final night around, the night that required the most hard decisions between multiple simultaneous acts I would love to have seen all of, was the buoyant Louisiana indie-pop-rock band Royal Teeth.

They are young, they sing in clear high voices like they are filled with too much light, and they seem to have sacrificed none of their enthusiasm to industry yet. They inhabit the borderlands where "indie" means something bigger than the independent of anonymity but smaller than the independence of autonomy, and that seems like a very hard life to me, sandwiched between yearning and toil, but for a few minutes they gave a totally convincing impression of being exactly where they most wanted to be.

And we gather, these strange temporary permutated intersections of our world and theirs.

And then a moment later we are gone, and a fleeting city of art and awe is turned back over to signage and parking.

But the music remains. The music always increases, and thus in some sense joy always increases. If you let it.
Here, then, is a playlist version of my SXSW experience. The first half or so is songs from the bands I actually saw, the second half is songs from other bands who were there without me. (The people I was saddest to miss were Egyptian all-female punk/metal band Massive Scar Era, British fast-rapper Little Simz and post-world sophisto-pop duo Ibeyi.) The last track was recorded and debuted in Austin during SXSW at an unofficial showcase in my hotel room attended by nobody but me.
Listening to a playlist of studio recordings is not the same as being there, of course. Most obviously, there are no food trucks. But I am trying (as again with everything in life) to suffuse sadness that it's over with happiness that it happened.
And anyway, for the other 51 weeks of the year it is music's turn to stand in line for you.
The event itself is also daunting. Some of those 1800 bands play multiple times over the course of a few days, so at any given moment there can be dozens of performances happening simultaneously, spread out over a wide area of Austin.
The core of the experience, though, takes place in a club- (and makeshift-club-) lined stretch of 6th Street that becomes, for a few days, a near-solid mass of people. This is an unusually uncrowded moment from a rain-thinned moment early in the week.

I learned quickly that my stubborn plan to dart obsessively from show to show relied on making east/west transitions on 5th or 7th street. SXSW badges allow you to skip the lines and breeze in and out of any venue, provided you can reach them, and I had a badge from having been on a discussion panel at the beginning of the Music conference, so my project was to see as many bands as I physically could.
This wasn't quite what I accomplished, as there were a few times when I was tired enough by some point in the night that I gave up and actually sat through a bandless set-change in between two bands I wanted to see, rather than trying to squeeze in another band somewhere else. But I did see 50 bands over the course of 4 days. Not always full sets, and even the "full" SXSW sets are often short, but that 50 counts only bands whose names I knew, and was seeing on purpose, not all the incidental music I wandered through.
The music at SXSW is by no means equally distributed across the whole world's genre space, but there did seem to be at least a little of enough different things to be close enough. Even my own tiny sample included bands from Austin, Boston, Brooklyn, LA, Canada, Chile, Ghana, Korea, Taiwan, Sweden, Spain, Ireland, England, Scotland, Italy, Australia and Norway, at least, and from gleaming pop to diffident avant-garde to cyclic electronica to shredded metal.
If there was a single overarching theme to my own arbitrary 50/1800ths sample of the festival's music, it was backing tracks. Almost nobody I saw didn't have at least some prerecorded material or triggered samples mixed in with their live-performance elements. If the audiences were often fractionally present behind status posts and picture-taking, the bands were similarly at once here and symbolically here, partly performing and partly alluding to themselves by association.
At the extreme of this were the shows by various members of the PC Music collective, which were entirely knob-twiddling DJ sets. One might reasonably wonder whether this constitutes "performance" in the traditional sense. Indeed, I had no way to know whether the people on stage gingerly turning tiny knobs while bobbing industriously with the non-finger parts of their bodies were actually the people involved in the creation of the music. Nor, for that matter, whether the knobs were even connected to anything.
But there was a crowd of people there. And they were definitely dancing, there in the glittering dark, to whatever it was.

My own personal motif turned out to be Swedish women singers accompanied by scruffy sequencer-operating Swedish dudes. There were at least 6 of these at the festival, and I saw 4 of them, starting with the tiny, amazing Frida Sundemo.

This is arguably only one small step up from DJ sets, epistemologically, as Frida doesn't even move around a lot. She sings, but she does that on the recordings, too. Maybe the purpose of the concert was more for her to see us. Although if so I wish there had been more of us. This same venue had maybe 10 times as many people for the K-Pop showcase the following night.
Of the other Swedes, I didn't get pictures of the quirk-poppy Tove Styrke or the ethereal Swedish-Iranian singer Laleh, and I didn't see Tove Lo or Seinabo Sey. There were 7 if you count Kate Boy, who have an Australian singer and two Swedish dudes with matching jackets and a lot of percussion controllers and an energy-level bordering perilously on hyperventilation.

At one point I went from one of these Swedish shows straight to an African showcase (grabbing either an Australian pie or a Peruvian pork sandwich on the way, I forget which), and the Ghanaians Samini and Sarkodie both had multiple layers of backing tracks, too, but also had 20-25 people on stage at a time. A few of these were playing instruments or operating musical equipment, but a lot of them were just standing around checking their phones or arguing with each other about grammar (I assume). I guess this is how you do it in Ghana.
The most underrated features of the festival, in my opinion, were the two daytime stages inside the Austin Convention Center. The big one, from which radio simulcasts were being broadcast, was a cavernously corporate room with absolutely no personality, but excellent acoustics and reasonably comfortable seating. I enjoyed seeing the haunting Twin Shadow there much more than I enjoyed seeing them at the Spotify House the previous day amidst roiling crowds of people sparring for free food, and when Zella Day played the room I could easily imagine that the rows of orderly conference-goers were all bitter execs from the major labels she didn't sign with.
The second stage, awkwardly wedged into a much smaller room down the hall, featured a cheerfully bizarre assortment of "international" acts, and rewarded my curiosity every time I dropped by in between other events. My favorite discovery from here was the Taiwanese trad-crossover group TOFFEE, who perform with spike violin, zither, pop backing tracks, a pop lead singer and a (goofily) rapping MC.

The only way to manageably attend an 1800-band festival is to set some ruthless priorities. The top band I wanted to see was the plaintive Scottish rock group Fatherson, and the rest of my schedule moved backward and forward in time and space from their show at the North Door.

There have been a number of bands, over the years, that I have mentally considered to be the best ROCK band of the moment, and Fatherson are my current pick and the third one from Scotland (after Big Country and Idlewild). They make thick, life-affirming noises, and sing in thick accents. My wife has been spelunking through ancestry.com of late, and progressively downgrading the amount of actual Scottish heritage in my family tree (patronymy aside, I am more Sicilian than anything else), but if you measure by visceral acoustic resonance, I am plainly recently arrived from Skye or Inverness or something.
The best show I saw all week, as I could not have anticipated (or maybe I could have but didn't do enough research), was Inuk throat-singer Tanya Tagaq, who comes from one of the southern suburbs of the North Pole, and appeared in Austin with a ceaseless drummer, a violinist with a pile of effects pedals balanced precariously on a chair, and some kind of semi-fitted blanket.

On record Tanya sings with an arresting style, but still organizes the noises into individual songs. On stage, though, she mostly dispenses with this structure. The drummer starts drumming, the violin guy manages some other sounds, and then demons begin audibly erupting out of her. She writhes, the demons coil and lash and retract. It continues until they are either all subdued or all released, I'm not sure which. And then, after a short pause, it all happens again for a few more minutes. This was probably the most emotionally intense live performance I've seen since the first time I saw Tori Amos more than 20 years ago. And Tagaq's music is not metal, but this was by far the most metal thing I've seen in years.
The second most astounding show I saw was metal, at least somewhat: the largely-instrumental post-rock/metal trio Stinking Lizaveta. I knew and liked them OK from records, but only dropped in to see them because they were on my way from one thing to another. I didn't realize, first of all, that they're older than I am. Like, old enough to have the demeanor of genial grandparents who don't care what you think of their fashion sense.

And then they start playing, and if Tanya Tagaq's style is elemental, Stinking Lizaveta's is feral. Cheshire Agusta is probably not the only female post-rock/metal drummer, but she's the only one I saw at SXSW, and the only one I know who seems to play her cymbals by shouting at them with percussively palpable menace. The bass player plays a battered solid-body upright bass with parts held together by duct tape, and the guitarist jumps around with the geeky energy of an IT guy who just got a lot of boxes of network gear you don't even recognize. As with Tagaq, their live set is not particularly song-bound. As with falling off a cliff into a tornado, you'll want to have ear-plugs but that's hardly the most pressing issue.
But the soul of SXSW, and maybe of modern human existence, is that you are paralyzed by awe for an eternal moment, but then it's over and you go listen to something entirely different. At a handful of points in the week I had gaps without any available bands I already knew, and so made semi-random selections based on festival-guide blurbs and physical proximity. My favorite of these turned out to be the bubbly UK band Juce, who are kind of what the Spice Girls might have become if they'd played their own instruments and sewn their own outfits and liked Prince more.

Music follows you around at SXSW. You go back to your hotel to take a break for an hour and there are bands playing unofficial bonus shows in your hotel bathroom. Or atrium, anyway.

The amount of cabling assembled in Austin for this week would stretch to Ganymede and back if you could ever untangle it all.

And although you are there in person, the signals that flow through these cables and the light that moves through the rooms are sometimes seemingly from separate universes. Your eyes see things like this, which is technically experimental vocal-collagist Julianna Barwick, standing off to one side of a gear-cluttered stage layering herself with delays and effects.

But what you hear is more like this.

And some of it makes you hold still, and some of it makes you move.

And some of it is art-punk in neon,

and some of it is muted by a combination of humility and terror.

There is stage presence, and then there is whatever you call it when you inhabit a stage as if it makes you invisible.

And everybody comes from somewhere,

and somehow finds their own way to connect and process,

and to try to leave some sort of afterimage.

The band I planned my final night around, the night that required the most hard decisions between multiple simultaneous acts I would love to have seen all of, was the buoyant Louisiana indie-pop-rock band Royal Teeth.

They are young, they sing in clear high voices like they are filled with too much light, and they seem to have sacrificed none of their enthusiasm to industry yet. They inhabit the borderlands where "indie" means something bigger than the independent of anonymity but smaller than the independence of autonomy, and that seems like a very hard life to me, sandwiched between yearning and toil, but for a few minutes they gave a totally convincing impression of being exactly where they most wanted to be.

And we gather, these strange temporary permutated intersections of our world and theirs.

And then a moment later we are gone, and a fleeting city of art and awe is turned back over to signage and parking.

But the music remains. The music always increases, and thus in some sense joy always increases. If you let it.
Here, then, is a playlist version of my SXSW experience. The first half or so is songs from the bands I actually saw, the second half is songs from other bands who were there without me. (The people I was saddest to miss were Egyptian all-female punk/metal band Massive Scar Era, British fast-rapper Little Simz and post-world sophisto-pop duo Ibeyi.) The last track was recorded and debuted in Austin during SXSW at an unofficial showcase in my hotel room attended by nobody but me.
Listening to a playlist of studio recordings is not the same as being there, of course. Most obviously, there are no food trucks. But I am trying (as again with everything in life) to suffuse sadness that it's over with happiness that it happened.
And anyway, for the other 51 weeks of the year it is music's turn to stand in line for you.
My two new songs are on Spotify now!
And, for that matter, on Rdio!
And, for that matter, on Rdio!
¶ Pazz & Jop 2014 · 13 January 2015 listen/tech
This year I was again in charge of tabulating the Village Voice Pazz & Jop Music Critics Poll. My ongoing statistical hyperindex to my tabulation years of the poll (2008-2014, so far) is here:
Pazz & Jop Stats
My short essay-ish write-up about this year for the Voice is here:
Pazz & Jop Tabulation Notes
The published and statistical versions of my own ballot are here:
glenn mcdonald 2014 at villagevoice.com
glenn mcdonald at furia.com/pjs
I also want to note that I felt as strongly about my #1 album vote this year as I ever have. I wasn't really expecting anybody else to vote for it, but I admit I had hoped that somehow somebody would. I contend that this album offers a historically unprecedented and culturally significant listening opportunity.
Also, here is a Spotify sampler playlist for the poll's top albums, and another one of all the songs that got 5+ votes in the poll and are available on Spotify:
And while your reaction to all this is probably not going to be "Yes, sure, but let's hear a lot more music glenn liked", here are my short (sic) lists for albums and songs:
And lastly, just for fun, I took the list of artists who got at least 10 composite points this year (album points plus 2 points per song-vote) and ran it through a thing I have at work for auto-booking a hypothetical festival. This tries to auto-arrange the artists into thematic clusters as might appear on parallel-schedule festival-stages, and then suggest some additional artists who aren't on the list for each stage. Here, then, is the lineup for the 2014 Autobooked Pazz & Jop Music Festival:
Stage 1 - (various styles)
Starring:
- D'Angelo
- St. Vincent
- The War On Drugs
- Taylor Swift
- FKA twigs
- Sturgill Simpson
- Spoon
- Angel Olsen
- Miranda Lambert
- Sharon Van Etten
- Parquet Courts
- Beck
- Caribou
- Sun Kil Moon
- Swans
- Future Islands
- Lana Del Rey
- Jenny Lewis
- The New Pornographers
- Wussy
With:
- Washed Out
- Purity Ring
- Mariee Sioux
- Wavves
- Still Corners
- No Joy
- Kasey Chambers
- Weekend
- Twin Shadow
- Micachu
- BLOUSE
- Small Black
- Oberhofer
- Young Prisms
- Class Actress
- Yuck
- Lotus Plaza
- Youth Lagoon
- Poliça
- Dark Dark Dark
Stage 2 - alternative hip hop, hip hop, trap music, pop rap, underground hip hop, rap
Starring:
- Run the Jewels
- Azealia Banks
- Y.G.
- Freddie Gibbs
- Nicki Minaj
- Rich Gang
- Future
- Shabazz Palaces
- Pharrell Williams
- Vince Staples
- Open Mike Eagle
- Schoolboy Q
- Young Thug
- Isaiah Rashad
- Kendrick Lamar
- J. Cole
- Iggy Azalea
- BIG K.R.I.T
- DJ Quik
- Pharoahe Monch
With:
- YelaWolf
- Joey Bada$$
- The Weeknd
- Kid Ink
- Rich Homie Quan
- MellowHigh
- WZRD
- Gunplay
- Ca$h Out
- Lil Debbie
- Frank Ocean
- Theophilus London
- A$AP Rocky
- Action Bronson
- Childish Gambino
- XV
- Flo Rida
- JJ DOOM
- MellowHype
- Flatbush Zombies
Stage 3 - contemporary jazz, contemporary post-bop, avant-garde jazz, cool jazz, jazz
Starring:
- Mark Turner
- John Coltrane
- Ambrose Akinmusire
- Darius Jones
- Steve Lehman Octet
- The Bad Plus
- MARC RIBOT TRIO
- Bill Frisell
- Brian Blade and The Fellowship Band
- Matthew Shipp
- Tony Bennett
- Jemeel Moondoc
- Keith Jarrett and Charlie Haden
- Sun Ra Arkestra
- Craig Handy
- Miles Davis
- George Cables
- The Nels Cline Singers
- Sonny Rollins
- Vijay Iyer
With:
- David Hazeltine
- Eldar Djangirov
- Christian Scott
- Tigran Hamasyan
- Matana Roberts
- Danny Grissett
- Fieldwork
- Bob Berg
- Bob Moses
- Taylor Eigsti
- Baptiste Trotignon
- Michel Petrucciani
- Gerald Clayton
- Gilad Hekselman
- Edward Simon
- Omer Avital
- Ari Hoenig
- Julian Lage
- Ravi Coltrane
- Jacky Terrasson
Stage 4 - brutal death metal, death metal, deathgrind, metal, grindcore
Starring:
- Behemoth
- Morbus Chron
- Opeth
- Oath
- BABYMETAL
- Horrendous
- At the Gates
- Dead Congregation
- Incantation
- Swallowed
- Edguy
- Abysmal Dawn
- Cardiac Arrest
- Job for a Cowboy
- Pyrrhon
- Execration
- Machinae Supremacy
- Sectu
- Aevangelist
- Cannabis Corpse
With:
- Bloodbath
- Nader Sadek
- Necros Christos
- Antropomorphia
- Man Must Die
- Hail of Bullets
- Catamenia
- Eternal Tears of Sorrow
- Kalmah
- Anaal Nathrakh
- Skinless
- Desultory
- Necrophobic
- Nunslaughter
- Benighted
- The Duskfall
- Ulcerate
- Severe Torture
- Repugnant
- Centinex
Stage 5 - future garage, bass music, footwork, wonky, indie r&b
Starring:
- Flying Lotus
- Aphex Twin
- Actress
- Taylor McFerrin
- The Soft Pink Truth
- Clark
- Objekt
- Lone
- Leon Vynehall
- DJ Dodger Stadium
- SBTRKT
- Myrkur
- Starfoxxx
- Untold
- RL Grime
- Bug
- Mndsgn
- DJ Rashad
- Disclosure
- Rustie
With:
- Gerry Read
- Afta-1
- Hudson Mohawke
- Jamie XX
- Clubroot
- Lil Silva
- Débruit
- Knxwledge
- Two Fingers
- iTAL tEK
- Flako
- Cosmin TRG
- Koreless
- Free The Robots
- Dauwd
- TNGHT
- Letherette
- Julio Bashmore
- Groundislava
- Ras G
Stage 6 - post-metal, sludge metal, stoner metal, black sludge, drone
Starring:
- Pallbearer
- Yob
- Eyehategod
- Godflesh
- Thou
- Mastodon
- Midnight
- Inter Arma
- Earth
- Coffinworm
- Floor
- Old Man Gloom
- Kitty
- Body Count
- Wreck and Reference
- Wolf Blood
- Tombs
- The Flight of Sleipnir
- Lord Mantis
- Nadja
With:
- Whitehorse
- Elder
- Talbot
- 16
- Helms Alee
- Acid Witch
- Wolvhammer
- Amenra
- Bongripper
- Dragged Into Sunlight
- Cough
- Ides Of Gemini
- Horn of the Rhino
- Atriarch
- Reverend Bizarre
- The Atlas Moth
- Herem
- Black Tusk
- Bongzilla
- Black Math Horseman
Stage 7 - chaotic hardcore, straight edge, hardcore, hardcore punk, power violence
Starring:
- GridLink
- Fucked Up
- Cold World
- Trap Them
- Cretin
- Off
- Enabler
- Tree
- Raw Power
- Thumbscrew
- Bully
- Trash Talk
- 7 Seconds
- Code Orange
- Foreseen
- Give
- Haymaker
- Homewrecker
- Horsebastard
- The Mongoloids
With:
- Expire
- Full Of Hell
- Backtrack
- Nails
- Code Orange Kids
- Dead In the Dirt
- Minority Unit
- Harm's Way
- Incendiary
- Oathbreaker
- Downpresser
- The Secret
- Trapped Under Ice
- Mammoth Grinder
- No Warning
- All Pigs Must Die
- Torch Runner
- Dead End Path
- The First Step
- Down to Nothing
Stage 8 - outsider house, detroit techno, techno, acid house, chicago house
Starring:
- Andy Stott
- Theo Parrish
- Moodymann
- Kassem Mosse
- Francis Harris
- Joey Anderson
- Perc
- Container
- Omar S.
- Gesloten Cirkel
- Function
- Boonlorm
- Christian Löffler
- Hieroglyphic Being
- Joris Voorn
- Juju & Jordash
- Reagenz
- Xosar
With:
- Recondite
- LoSoul
- Redshape
- Shifted
- Smallpeople
- Christopher Rau
- Donato Dozzy
- Voices from the Lake
- Tin Man
- Floorplan
- Petar Dundov
- Black Jazz Consortium
- John Roberts
- Jacob Korn
- Tevo Howard
- Steffi
- Mike Dehnert
- Tony Lionni
- Vakula
- Conforce
Stage 9 - atmospheric black metal, pagan black metal, black metal, post-metal, avantgarde metal
Starring:
- Triptykon
- Agalloch
- Alcest
- Botanist
- Woods of Desolation
- Blut aus Nord
- Darkspace
- Primordial
- Wolves in the Throne Room
- Sólstafir
- Harakiri for the Sky
- Mutilation Rites
- Raspberry Bulbs
- Spectral Lore
- Thantifaxath
With:
- Amesoeurs
- Les Discrets
- Lifelover
- Winterfylleth
- An Autumn For Crippled Children
- Oranssi Pazuzu
- Woods of Ypres
- Hate Forest
- Altar of Plagues
- Kauan
- October Falls
- Ne Obliviscaris
- Ulver
- Lunar Aurora
- Glorior Belli
- Secrets of the Moon
- Negură Bunget
- Dark Fortress
- Walknut
- Lantlôs
Stage 10 - orgcore, alternative emo, folk punk, melodic hardcore, punk
Starring:
- Against Me!
- Joyce Manor
- The Menzingers
- Sugar Stems
- The Cold Beat
- Restorations
- Mariachi El Bronx
- Cheap Girls
- Antarctigo Vespucci
- Black Wine
- Brick Mower
- Chuck Ragan
- The Lawrence Arms
- Rancid
With:
- The Horrible Crowes
- Masked Intruder
- The Dopamines
- Iron Chic
- Banner Pilot
- Larry and His Flask
- Nothington
- Candy Hearts
- Off With Their Heads
- Elway
- The Gaslight Anthem
- Apologies, I Have None
- Direct Hit!
- Dear Landlord
- The Arrivals
- Red City Radio
- Tom Gäbel
- Spraynard
- Jeff Rosenstock
- Dave Hause
Stage 11 - retro metal, space rock, stoner metal, stoner rock
Starring:
- Temples
- Cayetana
- Sweet Apple
- Truckfighters
- Colour Haze
- Pontiak
- Blues Pills
- Black Bombaim
- Comet Control
- Kyng
- Mount Carmel
- Verma
With:
- Stoned Jesus
- Samsara Blues Experiment
- Five Horse Johnson
- Asteroid
- The Flying Eyes
- Kadavar
- My Sleeping Karma
- Horisont
- Monkey3
- Mars Red Sky
- Greenleaf
- Birth Of Joy
- Tweak Bird
- Graveyard
- Wo Fat
- Radio Moscow
- Lonely Kamel
- Causa Sui
- Siena Root
- Quest For Fire
Stage 12 - world, afrobeat, mande pop, highlife
Starring:
- William Onyeabor
- Tinariwen
- Orlando Julius
- Kasai Allstars
- Tony Allen
- Dobet Gnahoré
- Francis Bebey
- Hassan Hakmoun
- Ibibio Sound Machine
- Malawi Mouse Boys
With:
- Fatoumata Diawara
- Franco
- CHEIKH LO
- Terakaft
- The Souljazz Orchestra
- Vieux Farka Touré
- AfroCubism
- Lokua Kanza
- Bombino
- Ayub Ogada
- Ismaël Lô
- Papa Wemba
- Staff Benda Bilili
- Tamikrest
- Bonga
- Issa Bagayogo
- Victor Démé
- Geoffrey Oryema
- Ballaké Sissoko
- Daktaris
Stage 13 - k-pop, k-hop
Starring:
- f(x)
- Seo Tai-Ji
- After School
- 홍진영(HONG JIN YOUNG)
- Infinite
- Crucial Star
- Jiyeon
With:
- EXID
- 블락비 (Block B)
- 티아라
- 걸스데이
- EXO-K
- 백지영
- Orange Caramel
- VIXX
- 태양
- EXO-M
- 씨엔블루
- 휘성
- 김현아
- F.Cuz
- B1A4
- Epik High
- Big Mama
- Boyfriend
- 윤하
- 유키스
Stage 14 - southern soul
Starring:
- Grady Champion
- Sir Charles Jones
- T. K. SOUL
- O.B. Buchana
- Theodis Ealey
- Vick Allen
With:
- Latimore
- Marvin Sease
- Mel Waiters
- J. Blackfoot
- Willie Clayton
- Big Bub
- Donnie Ray
- Bigg Robb
- Roy C
- Ms. Jody
- Barbara Carr
- Omar Cunningham
- Jeff Floyd
- Floyd Taylor
- Peggy Scott
- Lee Shot WIlliams
- Carl Sims
- Wendell B.
- Sheba Potts-Wright
- J Blackfoot
Stage 15 - dub, reggae, roots reggae
Starring:
- Jack Ruby
- Black Roots
- Bunny Lee
- Hollie Cook
- Horace Andy
- Zvuloon Dub System
With:
- Dubmatix
- Ijahman Levi
- Clinton Fearon
- The Viceroys
- Pablo Moses
- Kiddus I
- Niney the Observer
- Winston McAnuff
- Jacob Miller
- Nucleus Roots
- Capital Letters
- The Revolutionaries
- Junior Delgado
- Little Roy
- Hugh Mundell
- Black Slate
- The Itals
- Cornell Campbell
- Tappa Zukie
- Twinkle Brothers
Stage 16 - australian alternative rock, australian indie
Starring:
- Courtney Barnett
- The Preatures
- The Jezabels
- Chet Faker
- King Gizzard & The Lizard Wizard
- Laura Jean
With:
- Emma Louise
- seth sentry
- San Cisco
- Loon Lake
- Angus Stone
- Northeast Party House
- YesYou
- Clubfeet
- The Griswolds
- Art of Sleeping
- The Jungle Giants
- Gold Fields
- The Cast Of Cheers
- Last Dinosaurs
- Mat McHugh
- The Delta Riggs
- Bonjah
- Diafrix
- Hayden Calnin
- Matt Corby
Stage 17 - bossa nova, mpb, samba, brazilian pop music
Starring:
- Bebel Gilberto
- Caetano Veloso
- Juçara Marçal
- BossaCucaNova
- Gilson
With:
- Mariana Aydar
- Tribalistas
- Maria Rita
- Tim Maia
- Maria Bethânia
- Mônica Salmaso
- Vanessa da Mata
- Adriana Calcanhotto
- Emílio Santiago
- CéU
- Luiz Melodia
- Tamba Trio
- Fernanda Takai
- Edu Lôbo
- Gonzaguinha
- Rosalia de Souza
- Nara Leão
- Os Cariocas
- Maria Creuza
- Toquinho
Stage 18 - soca
Starring:
- Popcaan
- Chronixx
- Bunji Garlin
- Duane Stephenson
- Blackie
With:
- Million Stylez
- QQ
- Skarra Mucci
- Charly Black
- Protoje
- Khago
- Cherine Anderson
- Alaine
- Tessanne Chin
- Jah Vinci
- Romain Virgo
- Serani
- Voicemail
- Bugle
- Konshens
- Tanya Stephens
- RDX
- Lil Rick
- Gappy Ranks
- Future Fambo
Pazz & Jop Stats
My short essay-ish write-up about this year for the Voice is here:
Pazz & Jop Tabulation Notes
The published and statistical versions of my own ballot are here:
glenn mcdonald 2014 at villagevoice.com
glenn mcdonald at furia.com/pjs
I also want to note that I felt as strongly about my #1 album vote this year as I ever have. I wasn't really expecting anybody else to vote for it, but I admit I had hoped that somehow somebody would. I contend that this album offers a historically unprecedented and culturally significant listening opportunity.
Also, here is a Spotify sampler playlist for the poll's top albums, and another one of all the songs that got 5+ votes in the poll and are available on Spotify:
And while your reaction to all this is probably not going to be "Yes, sure, but let's hear a lot more music glenn liked", here are my short (sic) lists for albums and songs:
And lastly, just for fun, I took the list of artists who got at least 10 composite points this year (album points plus 2 points per song-vote) and ran it through a thing I have at work for auto-booking a hypothetical festival. This tries to auto-arrange the artists into thematic clusters as might appear on parallel-schedule festival-stages, and then suggest some additional artists who aren't on the list for each stage. Here, then, is the lineup for the 2014 Autobooked Pazz & Jop Music Festival:
Stage 1 - (various styles)
Starring:
- D'Angelo
- St. Vincent
- The War On Drugs
- Taylor Swift
- FKA twigs
- Sturgill Simpson
- Spoon
- Angel Olsen
- Miranda Lambert
- Sharon Van Etten
- Parquet Courts
- Beck
- Caribou
- Sun Kil Moon
- Swans
- Future Islands
- Lana Del Rey
- Jenny Lewis
- The New Pornographers
- Wussy
With:
- Washed Out
- Purity Ring
- Mariee Sioux
- Wavves
- Still Corners
- No Joy
- Kasey Chambers
- Weekend
- Twin Shadow
- Micachu
- BLOUSE
- Small Black
- Oberhofer
- Young Prisms
- Class Actress
- Yuck
- Lotus Plaza
- Youth Lagoon
- Poliça
- Dark Dark Dark
Stage 2 - alternative hip hop, hip hop, trap music, pop rap, underground hip hop, rap
Starring:
- Run the Jewels
- Azealia Banks
- Y.G.
- Freddie Gibbs
- Nicki Minaj
- Rich Gang
- Future
- Shabazz Palaces
- Pharrell Williams
- Vince Staples
- Open Mike Eagle
- Schoolboy Q
- Young Thug
- Isaiah Rashad
- Kendrick Lamar
- J. Cole
- Iggy Azalea
- BIG K.R.I.T
- DJ Quik
- Pharoahe Monch
With:
- YelaWolf
- Joey Bada$$
- The Weeknd
- Kid Ink
- Rich Homie Quan
- MellowHigh
- WZRD
- Gunplay
- Ca$h Out
- Lil Debbie
- Frank Ocean
- Theophilus London
- A$AP Rocky
- Action Bronson
- Childish Gambino
- XV
- Flo Rida
- JJ DOOM
- MellowHype
- Flatbush Zombies
Stage 3 - contemporary jazz, contemporary post-bop, avant-garde jazz, cool jazz, jazz
Starring:
- Mark Turner
- John Coltrane
- Ambrose Akinmusire
- Darius Jones
- Steve Lehman Octet
- The Bad Plus
- MARC RIBOT TRIO
- Bill Frisell
- Brian Blade and The Fellowship Band
- Matthew Shipp
- Tony Bennett
- Jemeel Moondoc
- Keith Jarrett and Charlie Haden
- Sun Ra Arkestra
- Craig Handy
- Miles Davis
- George Cables
- The Nels Cline Singers
- Sonny Rollins
- Vijay Iyer
With:
- David Hazeltine
- Eldar Djangirov
- Christian Scott
- Tigran Hamasyan
- Matana Roberts
- Danny Grissett
- Fieldwork
- Bob Berg
- Bob Moses
- Taylor Eigsti
- Baptiste Trotignon
- Michel Petrucciani
- Gerald Clayton
- Gilad Hekselman
- Edward Simon
- Omer Avital
- Ari Hoenig
- Julian Lage
- Ravi Coltrane
- Jacky Terrasson
Stage 4 - brutal death metal, death metal, deathgrind, metal, grindcore
Starring:
- Behemoth
- Morbus Chron
- Opeth
- Oath
- BABYMETAL
- Horrendous
- At the Gates
- Dead Congregation
- Incantation
- Swallowed
- Edguy
- Abysmal Dawn
- Cardiac Arrest
- Job for a Cowboy
- Pyrrhon
- Execration
- Machinae Supremacy
- Sectu
- Aevangelist
- Cannabis Corpse
With:
- Bloodbath
- Nader Sadek
- Necros Christos
- Antropomorphia
- Man Must Die
- Hail of Bullets
- Catamenia
- Eternal Tears of Sorrow
- Kalmah
- Anaal Nathrakh
- Skinless
- Desultory
- Necrophobic
- Nunslaughter
- Benighted
- The Duskfall
- Ulcerate
- Severe Torture
- Repugnant
- Centinex
Stage 5 - future garage, bass music, footwork, wonky, indie r&b
Starring:
- Flying Lotus
- Aphex Twin
- Actress
- Taylor McFerrin
- The Soft Pink Truth
- Clark
- Objekt
- Lone
- Leon Vynehall
- DJ Dodger Stadium
- SBTRKT
- Myrkur
- Starfoxxx
- Untold
- RL Grime
- Bug
- Mndsgn
- DJ Rashad
- Disclosure
- Rustie
With:
- Gerry Read
- Afta-1
- Hudson Mohawke
- Jamie XX
- Clubroot
- Lil Silva
- Débruit
- Knxwledge
- Two Fingers
- iTAL tEK
- Flako
- Cosmin TRG
- Koreless
- Free The Robots
- Dauwd
- TNGHT
- Letherette
- Julio Bashmore
- Groundislava
- Ras G
Stage 6 - post-metal, sludge metal, stoner metal, black sludge, drone
Starring:
- Pallbearer
- Yob
- Eyehategod
- Godflesh
- Thou
- Mastodon
- Midnight
- Inter Arma
- Earth
- Coffinworm
- Floor
- Old Man Gloom
- Kitty
- Body Count
- Wreck and Reference
- Wolf Blood
- Tombs
- The Flight of Sleipnir
- Lord Mantis
- Nadja
With:
- Whitehorse
- Elder
- Talbot
- 16
- Helms Alee
- Acid Witch
- Wolvhammer
- Amenra
- Bongripper
- Dragged Into Sunlight
- Cough
- Ides Of Gemini
- Horn of the Rhino
- Atriarch
- Reverend Bizarre
- The Atlas Moth
- Herem
- Black Tusk
- Bongzilla
- Black Math Horseman
Stage 7 - chaotic hardcore, straight edge, hardcore, hardcore punk, power violence
Starring:
- GridLink
- Fucked Up
- Cold World
- Trap Them
- Cretin
- Off
- Enabler
- Tree
- Raw Power
- Thumbscrew
- Bully
- Trash Talk
- 7 Seconds
- Code Orange
- Foreseen
- Give
- Haymaker
- Homewrecker
- Horsebastard
- The Mongoloids
With:
- Expire
- Full Of Hell
- Backtrack
- Nails
- Code Orange Kids
- Dead In the Dirt
- Minority Unit
- Harm's Way
- Incendiary
- Oathbreaker
- Downpresser
- The Secret
- Trapped Under Ice
- Mammoth Grinder
- No Warning
- All Pigs Must Die
- Torch Runner
- Dead End Path
- The First Step
- Down to Nothing
Stage 8 - outsider house, detroit techno, techno, acid house, chicago house
Starring:
- Andy Stott
- Theo Parrish
- Moodymann
- Kassem Mosse
- Francis Harris
- Joey Anderson
- Perc
- Container
- Omar S.
- Gesloten Cirkel
- Function
- Boonlorm
- Christian Löffler
- Hieroglyphic Being
- Joris Voorn
- Juju & Jordash
- Reagenz
- Xosar
With:
- Recondite
- LoSoul
- Redshape
- Shifted
- Smallpeople
- Christopher Rau
- Donato Dozzy
- Voices from the Lake
- Tin Man
- Floorplan
- Petar Dundov
- Black Jazz Consortium
- John Roberts
- Jacob Korn
- Tevo Howard
- Steffi
- Mike Dehnert
- Tony Lionni
- Vakula
- Conforce
Stage 9 - atmospheric black metal, pagan black metal, black metal, post-metal, avantgarde metal
Starring:
- Triptykon
- Agalloch
- Alcest
- Botanist
- Woods of Desolation
- Blut aus Nord
- Darkspace
- Primordial
- Wolves in the Throne Room
- Sólstafir
- Harakiri for the Sky
- Mutilation Rites
- Raspberry Bulbs
- Spectral Lore
- Thantifaxath
With:
- Amesoeurs
- Les Discrets
- Lifelover
- Winterfylleth
- An Autumn For Crippled Children
- Oranssi Pazuzu
- Woods of Ypres
- Hate Forest
- Altar of Plagues
- Kauan
- October Falls
- Ne Obliviscaris
- Ulver
- Lunar Aurora
- Glorior Belli
- Secrets of the Moon
- Negură Bunget
- Dark Fortress
- Walknut
- Lantlôs
Stage 10 - orgcore, alternative emo, folk punk, melodic hardcore, punk
Starring:
- Against Me!
- Joyce Manor
- The Menzingers
- Sugar Stems
- The Cold Beat
- Restorations
- Mariachi El Bronx
- Cheap Girls
- Antarctigo Vespucci
- Black Wine
- Brick Mower
- Chuck Ragan
- The Lawrence Arms
- Rancid
With:
- The Horrible Crowes
- Masked Intruder
- The Dopamines
- Iron Chic
- Banner Pilot
- Larry and His Flask
- Nothington
- Candy Hearts
- Off With Their Heads
- Elway
- The Gaslight Anthem
- Apologies, I Have None
- Direct Hit!
- Dear Landlord
- The Arrivals
- Red City Radio
- Tom Gäbel
- Spraynard
- Jeff Rosenstock
- Dave Hause
Stage 11 - retro metal, space rock, stoner metal, stoner rock
Starring:
- Temples
- Cayetana
- Sweet Apple
- Truckfighters
- Colour Haze
- Pontiak
- Blues Pills
- Black Bombaim
- Comet Control
- Kyng
- Mount Carmel
- Verma
With:
- Stoned Jesus
- Samsara Blues Experiment
- Five Horse Johnson
- Asteroid
- The Flying Eyes
- Kadavar
- My Sleeping Karma
- Horisont
- Monkey3
- Mars Red Sky
- Greenleaf
- Birth Of Joy
- Tweak Bird
- Graveyard
- Wo Fat
- Radio Moscow
- Lonely Kamel
- Causa Sui
- Siena Root
- Quest For Fire
Stage 12 - world, afrobeat, mande pop, highlife
Starring:
- William Onyeabor
- Tinariwen
- Orlando Julius
- Kasai Allstars
- Tony Allen
- Dobet Gnahoré
- Francis Bebey
- Hassan Hakmoun
- Ibibio Sound Machine
- Malawi Mouse Boys
With:
- Fatoumata Diawara
- Franco
- CHEIKH LO
- Terakaft
- The Souljazz Orchestra
- Vieux Farka Touré
- AfroCubism
- Lokua Kanza
- Bombino
- Ayub Ogada
- Ismaël Lô
- Papa Wemba
- Staff Benda Bilili
- Tamikrest
- Bonga
- Issa Bagayogo
- Victor Démé
- Geoffrey Oryema
- Ballaké Sissoko
- Daktaris
Stage 13 - k-pop, k-hop
Starring:
- f(x)
- Seo Tai-Ji
- After School
- 홍진영(HONG JIN YOUNG)
- Infinite
- Crucial Star
- Jiyeon
With:
- EXID
- 블락비 (Block B)
- 티아라
- 걸스데이
- EXO-K
- 백지영
- Orange Caramel
- VIXX
- 태양
- EXO-M
- 씨엔블루
- 휘성
- 김현아
- F.Cuz
- B1A4
- Epik High
- Big Mama
- Boyfriend
- 윤하
- 유키스
Stage 14 - southern soul
Starring:
- Grady Champion
- Sir Charles Jones
- T. K. SOUL
- O.B. Buchana
- Theodis Ealey
- Vick Allen
With:
- Latimore
- Marvin Sease
- Mel Waiters
- J. Blackfoot
- Willie Clayton
- Big Bub
- Donnie Ray
- Bigg Robb
- Roy C
- Ms. Jody
- Barbara Carr
- Omar Cunningham
- Jeff Floyd
- Floyd Taylor
- Peggy Scott
- Lee Shot WIlliams
- Carl Sims
- Wendell B.
- Sheba Potts-Wright
- J Blackfoot
Stage 15 - dub, reggae, roots reggae
Starring:
- Jack Ruby
- Black Roots
- Bunny Lee
- Hollie Cook
- Horace Andy
- Zvuloon Dub System
With:
- Dubmatix
- Ijahman Levi
- Clinton Fearon
- The Viceroys
- Pablo Moses
- Kiddus I
- Niney the Observer
- Winston McAnuff
- Jacob Miller
- Nucleus Roots
- Capital Letters
- The Revolutionaries
- Junior Delgado
- Little Roy
- Hugh Mundell
- Black Slate
- The Itals
- Cornell Campbell
- Tappa Zukie
- Twinkle Brothers
Stage 16 - australian alternative rock, australian indie
Starring:
- Courtney Barnett
- The Preatures
- The Jezabels
- Chet Faker
- King Gizzard & The Lizard Wizard
- Laura Jean
With:
- Emma Louise
- seth sentry
- San Cisco
- Loon Lake
- Angus Stone
- Northeast Party House
- YesYou
- Clubfeet
- The Griswolds
- Art of Sleeping
- The Jungle Giants
- Gold Fields
- The Cast Of Cheers
- Last Dinosaurs
- Mat McHugh
- The Delta Riggs
- Bonjah
- Diafrix
- Hayden Calnin
- Matt Corby
Stage 17 - bossa nova, mpb, samba, brazilian pop music
Starring:
- Bebel Gilberto
- Caetano Veloso
- Juçara Marçal
- BossaCucaNova
- Gilson
With:
- Mariana Aydar
- Tribalistas
- Maria Rita
- Tim Maia
- Maria Bethânia
- Mônica Salmaso
- Vanessa da Mata
- Adriana Calcanhotto
- Emílio Santiago
- CéU
- Luiz Melodia
- Tamba Trio
- Fernanda Takai
- Edu Lôbo
- Gonzaguinha
- Rosalia de Souza
- Nara Leão
- Os Cariocas
- Maria Creuza
- Toquinho
Stage 18 - soca
Starring:
- Popcaan
- Chronixx
- Bunji Garlin
- Duane Stephenson
- Blackie
With:
- Million Stylez
- Skarra Mucci
- Charly Black
- Protoje
- Khago
- Cherine Anderson
- Alaine
- Tessanne Chin
- Jah Vinci
- Romain Virgo
- Serani
- Voicemail
- Bugle
- Konshens
- Tanya Stephens
- RDX
- Lil Rick
- Gappy Ranks
- Future Fambo
¶ Every European Wired Noise · 7 January 2015 listen/tech
The February 2015 issue of Wired UK has a short piece and infographic about European music-genre-listening preferences, derived from some data I prepared for them (from the same underlying sources as The Sound of European Cities).


I am amused and unreasonably delighted to point out that my new Aedliga EP, The Clock of the Cold, is on the Spotify new-release list this week. It's safely way down at the bottom where nobody would ever find it by accident, but if you hit Control-F and type "Aedliga" you can see that it's there. Unless it's after 29 December 2014 as you're reading this, in which case you missed my tiny moment and will just have to trust me that it happened.
But the music still exists, and it's in the nature of digital music that it doesn't generally get any worse than it was when it was new. Nor longer! And format-wise, if you're Spotify-averse for some reason, the EP is also on Soundcloud, and the songs and lyrics are also available directly from aedliga.com for the fairly reasonable price of the time it will take you to listen to them.
But the music still exists, and it's in the nature of digital music that it doesn't generally get any worse than it was when it was new. Nor longer! And format-wise, if you're Spotify-averse for some reason, the EP is also on Soundcloud, and the songs and lyrics are also available directly from aedliga.com for the fairly reasonable price of the time it will take you to listen to them.
¶ Metropopolis · 4 December 2014 listen/tech
Spotify just published the super-cool #YearInMusic thing, which shows a variety of statistical excerpts and summaries of both Spotify global listening and (if you're a Premium subscriber) your own for 2014.
Among other things, the global feature includes an editorial citation (which I had nothing to do with picking) for 2014's "Breakout Genre", Metropopolis.
You might not have heard of Metropopolis. A few people who also hadn't heard of it wrote indignant articles about this fact:
- Here Is Spotify's List of the Most Streamed Music of 2014, or What the Fuck Is Metropopolis? (from Noisey/Vice)
- Stop trying to make "metropopolis" happen: How Spotify forged a dubious new musical genre (from Salon)
Conversely, hundreds of people who hadn't heard of it either have now subscribed to the playlist that demonstrates what it means.
It doesn't actually much matter what it's called, I think. It's not a breakout genre name, it's a set of music that was breaking out in 2014. If you don't know what the name means, click the link and listen to it, and then you'll know. I don't care if it "happens", I care that you find more music you might love, and this might be some of it.
But it does also have a name, and I happen to know the story of how there came to be a thing with this name.
One of the things I watch over at work is the Echo Nest / Spotify list of genres. A genre can be any of many kinds of things, and can be varying degrees of known or unknown. In practical terms, "genre" for us kind of just means "thematic listening cluster", and our goal as we have expanded the list is to find and name and track as many such thematic listening clusters as we can identify in the world.
In most cases, these clusters exist in the world with a name. "Album rock" is a thing. "Samba" and "Nintendocore" and "Sega" are things (and Sega has nothing to do with Nintendocore!). We can model and track these, and make playlists to express them, but we don't have to name them.
But not all the clusters we find come with already-culturally-established names. What do you call the emerging cluster of loosely r&b-derived, often synthpop-orchestrated, generally sensual music that people like Frank Ocean and How to Dress Well are making? Various music-critics have suggested "pbr&b", "hipster r&b" and "r-neg-b", but most people who like the kind of music we're talking about don't know those terms. We originally named this cluster "r-neg-b", because of those three that was the one with the lowest amount of smug derision. But people kept accusing us of making that up, so we recently switched to calling it "indie r&b", on the theory that the music is kind of a cross between indie pop/rock/folk and r&b, and at least maybe you can guess what "indie r&b" might mean, whereas "r-neg-b" reads like a character-encoding error.
Or sometimes multiple clusters come with the same name. When you say "trap", for example, do you mean trap or trap? One is a hip-hop subgenre, the other is a largely-instrumental electronic subgenre. For our list, then, we have opted to eliminate the ambiguity by calling the hip-hop one "trap music" and the electronic one "trapstep". There's nothing magically right about those names, but they are at least different from each other.
And then, sometimes, because at Spotify we have maybe more data about human music-listening patterns than has ever existed before, we find clusters that you otherwise probably wouldn't be able to isolate, and thus wouldn't even have thought to name. For example, you know those rousing neo-rustic folk/pop-ish artists like Mumford & Sons and the Lumineers that kind of sound like Dave Matthews ran over a jug band? We have the data to make a listening cluster around those with hundreds of other someway-similar bands. If you like that kind of music, you'll probably enjoy listening to this cluster. But it doesn't come with a name, exactly. So we called it "stomp and holler". We didn't totally make up that term, but it wasn't a genre name before we said so.
And you could argue that it still isn't a genre name, really, after we said so. This is fine. We don't have a philosophical or taxonomical agenda, we just have these clusters of awesome (usually) (to somebody) music, and we need some words to use as labels on a map, or as titles on playlists. When I have to make up names, I try to do so using the absolute minimum amount of creativity necessary to produce a unique new phrase, and thus we get a lot of rather mundane coinages like Malaysian pop and traditional reggae and atmospheric black metal. Sometimes I resolve name-ambiguity by the innovative linguistic wizardry of adding the words "more" or "deep", and thus we get a series of methodical techno clusters called deep house, deeper house and more deeper house. On the one hand, these are dopey names. On the other hand, if you like that kind of music, I'm betting that, in the same way that I continue to listen to BUMP OF CHICKEN, you'll still like listening to it long after you get over the name. (Or embrace it.)
Every once in a while, though, I lack the imagination to think of a boring name, and am thus forced to settle for a creative one. This is how the cluster of theatrical melodic metal with mostly operatic female vocals came to be called fallen angel. This is how the cluster of music that can sometimes sound like people singing distractedly while dissolving parchment sheet-music in beakers of gurgling solvent came to be called laboratorio. This is how the cluster of music that used to be New Wave only we're still listening to it now that it's old came to be called permanent wave. This is how we came to have shimmer pop and shiver pop and soul flow. I'd pick duller names if I could, but the names just exist to get you to the music.
The music, in all cases, is actually picked by computer programs using math to distill massive quantities of data. No matter what label I apply, these clusters exist because the world of people who make, listen to and write about music has collaboratively brought them into being by playing and listening and writing in particular combinations of patterns. In most cases, the computer programs use all this data to do two things: first they try to pick a set of cluster-appropriate artists, and then they try to pick those artists' most cluster-appropriate songs.
This often works, but not always. Take, for example, piano rock. The numbers we calculate to characterize songs don't identify individual instruments, so if you let the computers pick artists that fit the "piano rock" mold, you get a bunch of rock with pianos, but also a bunch of similar rock by bands that don't actually ever use pianos. We could have let this happen, and renamed the cluster "post-maudlin rock", but in the spirit of avoiding smug derision, we instead went through the artist-list by hand and made it deliver, at least roughly, on the promise of "piano rock".
And this is how we got metropopolis, too. I was listening, at one point, to a lot of indietronica, but when the computers made their indietronica playlist, I found that about half of it sounded like Chairlift and Chvrches to me, but half of it didn't. Which wasn't a problem, because "indietronica" doesn't have to sound like Chairlift and Chvrches, it just has to sound indie and tronic. But I wanted the cluster that did sound like Chairlift and Chvrches. So I made it. I had some other candidate names that I have since forgotten, but "metropopolis" seemed obviously better than the others as soon as it occurred to me, some kind of shiny aesthetic futurism with an insidious dystopian undertone.
I watch over this cluster myself. The computers are actually pretty good at suggesting potential additions, but I take the time to go through and listen to each one, and only put them into the cluster if they sound sufficiently metropopolistic. This is, from my point of view, an admission of temporary defeat. The computers ought to be able to do this by themselves. If we had a few more dimensions of audio analysis, quantifying just a few more psychoacoustic attributes, maybe we could isolate the precise buoyant glitteriness I hear, or the kind of resigned muting of energy that distinguishes some of the data candidates I reject. I don't, ultimately, think this cluster is any different from liquid funk or doo wop. It's a thing, I can hear it. The computers can't hear it yet. And I wanted to listen to it more than I wanted to wait for them to learn.
Among other things, the global feature includes an editorial citation (which I had nothing to do with picking) for 2014's "Breakout Genre", Metropopolis.
You might not have heard of Metropopolis. A few people who also hadn't heard of it wrote indignant articles about this fact:
- Here Is Spotify's List of the Most Streamed Music of 2014, or What the Fuck Is Metropopolis? (from Noisey/Vice)
- Stop trying to make "metropopolis" happen: How Spotify forged a dubious new musical genre (from Salon)
Conversely, hundreds of people who hadn't heard of it either have now subscribed to the playlist that demonstrates what it means.
It doesn't actually much matter what it's called, I think. It's not a breakout genre name, it's a set of music that was breaking out in 2014. If you don't know what the name means, click the link and listen to it, and then you'll know. I don't care if it "happens", I care that you find more music you might love, and this might be some of it.
But it does also have a name, and I happen to know the story of how there came to be a thing with this name.
One of the things I watch over at work is the Echo Nest / Spotify list of genres. A genre can be any of many kinds of things, and can be varying degrees of known or unknown. In practical terms, "genre" for us kind of just means "thematic listening cluster", and our goal as we have expanded the list is to find and name and track as many such thematic listening clusters as we can identify in the world.
In most cases, these clusters exist in the world with a name. "Album rock" is a thing. "Samba" and "Nintendocore" and "Sega" are things (and Sega has nothing to do with Nintendocore!). We can model and track these, and make playlists to express them, but we don't have to name them.
But not all the clusters we find come with already-culturally-established names. What do you call the emerging cluster of loosely r&b-derived, often synthpop-orchestrated, generally sensual music that people like Frank Ocean and How to Dress Well are making? Various music-critics have suggested "pbr&b", "hipster r&b" and "r-neg-b", but most people who like the kind of music we're talking about don't know those terms. We originally named this cluster "r-neg-b", because of those three that was the one with the lowest amount of smug derision. But people kept accusing us of making that up, so we recently switched to calling it "indie r&b", on the theory that the music is kind of a cross between indie pop/rock/folk and r&b, and at least maybe you can guess what "indie r&b" might mean, whereas "r-neg-b" reads like a character-encoding error.
Or sometimes multiple clusters come with the same name. When you say "trap", for example, do you mean trap or trap? One is a hip-hop subgenre, the other is a largely-instrumental electronic subgenre. For our list, then, we have opted to eliminate the ambiguity by calling the hip-hop one "trap music" and the electronic one "trapstep". There's nothing magically right about those names, but they are at least different from each other.
And then, sometimes, because at Spotify we have maybe more data about human music-listening patterns than has ever existed before, we find clusters that you otherwise probably wouldn't be able to isolate, and thus wouldn't even have thought to name. For example, you know those rousing neo-rustic folk/pop-ish artists like Mumford & Sons and the Lumineers that kind of sound like Dave Matthews ran over a jug band? We have the data to make a listening cluster around those with hundreds of other someway-similar bands. If you like that kind of music, you'll probably enjoy listening to this cluster. But it doesn't come with a name, exactly. So we called it "stomp and holler". We didn't totally make up that term, but it wasn't a genre name before we said so.
And you could argue that it still isn't a genre name, really, after we said so. This is fine. We don't have a philosophical or taxonomical agenda, we just have these clusters of awesome (usually) (to somebody) music, and we need some words to use as labels on a map, or as titles on playlists. When I have to make up names, I try to do so using the absolute minimum amount of creativity necessary to produce a unique new phrase, and thus we get a lot of rather mundane coinages like Malaysian pop and traditional reggae and atmospheric black metal. Sometimes I resolve name-ambiguity by the innovative linguistic wizardry of adding the words "more" or "deep", and thus we get a series of methodical techno clusters called deep house, deeper house and more deeper house. On the one hand, these are dopey names. On the other hand, if you like that kind of music, I'm betting that, in the same way that I continue to listen to BUMP OF CHICKEN, you'll still like listening to it long after you get over the name. (Or embrace it.)
Every once in a while, though, I lack the imagination to think of a boring name, and am thus forced to settle for a creative one. This is how the cluster of theatrical melodic metal with mostly operatic female vocals came to be called fallen angel. This is how the cluster of music that can sometimes sound like people singing distractedly while dissolving parchment sheet-music in beakers of gurgling solvent came to be called laboratorio. This is how the cluster of music that used to be New Wave only we're still listening to it now that it's old came to be called permanent wave. This is how we came to have shimmer pop and shiver pop and soul flow. I'd pick duller names if I could, but the names just exist to get you to the music.
The music, in all cases, is actually picked by computer programs using math to distill massive quantities of data. No matter what label I apply, these clusters exist because the world of people who make, listen to and write about music has collaboratively brought them into being by playing and listening and writing in particular combinations of patterns. In most cases, the computer programs use all this data to do two things: first they try to pick a set of cluster-appropriate artists, and then they try to pick those artists' most cluster-appropriate songs.
This often works, but not always. Take, for example, piano rock. The numbers we calculate to characterize songs don't identify individual instruments, so if you let the computers pick artists that fit the "piano rock" mold, you get a bunch of rock with pianos, but also a bunch of similar rock by bands that don't actually ever use pianos. We could have let this happen, and renamed the cluster "post-maudlin rock", but in the spirit of avoiding smug derision, we instead went through the artist-list by hand and made it deliver, at least roughly, on the promise of "piano rock".
And this is how we got metropopolis, too. I was listening, at one point, to a lot of indietronica, but when the computers made their indietronica playlist, I found that about half of it sounded like Chairlift and Chvrches to me, but half of it didn't. Which wasn't a problem, because "indietronica" doesn't have to sound like Chairlift and Chvrches, it just has to sound indie and tronic. But I wanted the cluster that did sound like Chairlift and Chvrches. So I made it. I had some other candidate names that I have since forgotten, but "metropopolis" seemed obviously better than the others as soon as it occurred to me, some kind of shiny aesthetic futurism with an insidious dystopian undertone.
I watch over this cluster myself. The computers are actually pretty good at suggesting potential additions, but I take the time to go through and listen to each one, and only put them into the cluster if they sound sufficiently metropopolistic. This is, from my point of view, an admission of temporary defeat. The computers ought to be able to do this by themselves. If we had a few more dimensions of audio analysis, quantifying just a few more psychoacoustic attributes, maybe we could isolate the precise buoyant glitteriness I hear, or the kind of resigned muting of energy that distinguishes some of the data candidates I reject. I don't, ultimately, think this cluster is any different from liquid funk or doo wop. It's a thing, I can hear it. The computers can't hear it yet. And I wanted to listen to it more than I wanted to wait for them to learn.
¶ Every Noise at Xmas · 25 November 2014 listen/tech
To heroically understate the situation, I am not personally a fan of Christmas music.
But it's my job to help you enjoy the music you enjoy, not the music I enjoy. If you are one of the many, many people who enjoy Christmas music, this is your time of year, and to help you enjoy your time of year in the specific manner you enjoy most, the genre system I work on at Spotify actually has several subvariations of Christmas music:
Every Noise at Once - xmas genres
But according to our data, this is still just the surface of the seasonal alternate-reality. With a sufficiently jolly bias for inclusion and a merry tolerance of error we can find at least one maybe-genre-related maybe-xmas song for more than 1200 of our 1300+ genres. And, in fact, we can not only attempt to make xmas playlists for all genres, but we can then even rank the genres by how xmas-related they are, which is interesting information for both people who want to find xmas music and people who want to avoid it.
Every Noise at Once - all genres sorted by xmasness
But this sorting and filtering is all stuff I do normally, for my own purposes. If there is to be a non-denominational Xmas cleanly separable from the religious Christmas, it should probably revolve around the spirits of generosity and giving, which call for gestures that you don't merely do for yourself.
And so, in what I hope is this spirit, I have also made you this gift:

This is an algorithmically-generated xmas-specific manipulation of my genre map. It is the ultimate ornament, I think, a symbol-mosaic composited out of unsilent nights. I didn't draw the tree, I manipulated math so that the tree would self-organize that way. (Drawing it would have been faster.) Math doesn't believe or disbelieve, but it can multiply anybody's joy.
But it's my job to help you enjoy the music you enjoy, not the music I enjoy. If you are one of the many, many people who enjoy Christmas music, this is your time of year, and to help you enjoy your time of year in the specific manner you enjoy most, the genre system I work on at Spotify actually has several subvariations of Christmas music:
Every Noise at Once - xmas genres
But according to our data, this is still just the surface of the seasonal alternate-reality. With a sufficiently jolly bias for inclusion and a merry tolerance of error we can find at least one maybe-genre-related maybe-xmas song for more than 1200 of our 1300+ genres. And, in fact, we can not only attempt to make xmas playlists for all genres, but we can then even rank the genres by how xmas-related they are, which is interesting information for both people who want to find xmas music and people who want to avoid it.
Every Noise at Once - all genres sorted by xmasness
But this sorting and filtering is all stuff I do normally, for my own purposes. If there is to be a non-denominational Xmas cleanly separable from the religious Christmas, it should probably revolve around the spirits of generosity and giving, which call for gestures that you don't merely do for yourself.
And so, in what I hope is this spirit, I have also made you this gift:

This is an algorithmically-generated xmas-specific manipulation of my genre map. It is the ultimate ornament, I think, a symbol-mosaic composited out of unsilent nights. I didn't draw the tree, I manipulated math so that the tree would self-organize that way. (Drawing it would have been faster.) Math doesn't believe or disbelieve, but it can multiply anybody's joy.